From Chaos to Clarity: How to Supercharge Learning Experience Design Using Visual Collaboration and Facilitation Tools
Designing learning experiences is a team sport. A learning and development professional can know all about the latest learning science and have exciting ideas for helping people learn, but if they struggle to leverage the power of collaboration, the project or program will ultimately fail to reach its potential. Many learning projects struggle because designers don’t fully consider the importance of collaboration in the design process.

Here we highlight the importance of teams when designing learning experiences and examine strategies for overcoming common barriers to collaboration. I discuss key steps for setting a foundation for successful collaboration and using visual tools to supercharge collaboration. Strategically using visual collaboration and facilitation tools can help teams go from chaos to clarity when designing learning experiences.
What it is?
Over the course of my career, I’ve had the opportunity to work on a wide range of learning design projects at all levels of complexity. Learning and development programs often involve incredibly diverse teams with members of all levels of experience and backgrounds. A common ingredient to the most successful of these projects was effective collaboration. So much of designing learning and development programs is invisible. In other words, ideas or decisions about learning programs go from a person’s mind to verbal discussions in meetings or phone calls. Occasionally ideas end up in spreadsheets, emails, or other forms of abstract communication. These approaches leave plenty of room for misunderstanding and chaos. I’m sure this is something we all relate to at one time or another.
Visual collaboration and facilitation tools give design teams an effective and predictable solution to represent ideas, gain consensus, and move ideas into action. An example of a visual collaboration and facilitation is Learning Environment Modeling®. This system was created at the University of Central Oklahoma as a way to help teams communicate and collaborate with clarity and purpose when working on learning programs. The system uses a common collaboration language that helps translate ideas into formats that encourage strategic thinking.
The next section of this article highlights simple steps design teams can use to visualize ideas throughout the lifecycle of learning projects to enhance clarity, purpose, and focus.
How does it work?
There is considerable research available on information processing (Atkinson and Shiffrin, 1968), cognitive load (Paas, Renkl & Sweller, 2003), and multimedia learning (Mayer, 2001) in how to design learning media. These same principles can help design teams balance cognitive load when designing learning experiences too by balancing the many decisions that go into designing learning experiences. Visual facilitation and collaboration tools combine research and insights from a number of fields including learning science, adult education, design science, visualization, systems thinking, and strategy. The use of visual facilitation and collaboration tools help teams focus on key decision points and clarify communication, in much the same way an architect visualizes decisions on a blueprint.
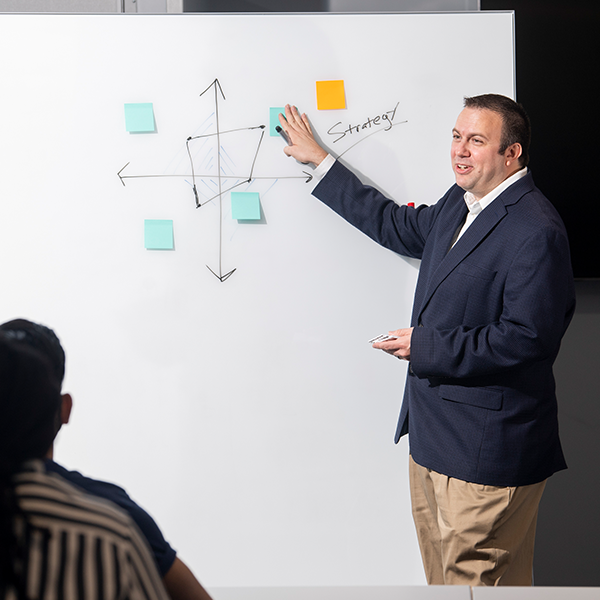
To do this effectively, design teams need to know the types of visuals that are most helpful at each phase of a learning and development project. One way to select and create visual collaboration tools is to think of a funnel. At the top of a funnel, ideas are less structured and are best supported by conceptual or free form tools like concept frameworks, whiteboards, or sticky notes. Moving down the funnel, visual tools become more structured and often organize ideas into a strategy framework. At the bottom of the funnel, ideas become highly structured through the use of diagrams, wireframes, or prototypes. Visuals move from abstract to concrete in a systematic way and use insights from the previous level to refine decisions. This helps teams work through design decisions and gain consensus in a planned and generative way.
Guidelines
Getting started with using visual collaboration and facilitation tools is easy. Here is a roadmap you can use to begin incorporating visuals in your learning and development projects. You may find that starting with analog tools like paper, whiteboards, or sticky notes, and then move to digital tools like virtual whiteboards or diagraming platforms later in the process will help support visual collaboration experiences as well.
- Begin projects by learning about and empathizing with the needs and experiences of learners. Create visual learner personas that organize key themes for interviews, surveys, or focus groups.
- Use a visual canvas tool to create a common vision for the learning experience. Use this step to think high-level about what you want the learning experience to be and visually create a vision for the program or initiative.
- Next, focus on creating a visual learning strategy. The visual at this phase should answer the question: How will we help people learn?
- Next, visualize the structures and systems that make up the learning experience. This may include visual diagrams of the organization and flow of a learning experience and/or the various elements that make up the learning environment
- Finally, create visuals that show how people interact with the learning experience. These might include digital wireframes, prototypes, or sample learning content.
Results
Using visual collaboration and facilitation tools give teams a common language and framework for collaboration. This helps clarify communication and minimize misunderstandings throughout the design and development process. Visual collaboration and facilitation tools also invite ownership and engagement throughout the design process and helps people from diverse backgrounds and experiences clarifying understanding, critique ideas, create solutions, and share their vision for the learning experience.